I colori e il web
1 Dicembre 2011 - 11:06Che cos'è la ruota dei colori? In che modo può aiutarci nella scelta degli abbinamenti più gradevoli e funzionali alla grafica e all'usabilità del nostro sito?

L'accostamento perfetto fra i colori è del tutto soggettivo. Ciò che piace a una persona può disgustarne un'altra. Come abbiamo già visto parlando della Teoria del Colore, la percezione del colore è spesso guidata dal nostro gusto personale e dal nostro senso estetico.
E' molto difficile separare la soggettività del simbolismo dei colori, perché ogni colore influenza le nostre emozioni, i nostri stati d'animo, il nostro comportamento a seconda dell'ambiente culturale d'appartenenza. Prima di creare un sito web, è bene sapere quale obiettivo si intende perseguire, per non incappare in controsensi nell'uso dei colori. I colori sono infiniti, così come gli abbinamenti possibili, ma per rendere gradevole l'insieme ci sono diversi accorgimenti di cui tener conto.
Come utilizzare il colore nel web?
E' sempre meglio utilizzare un numero limitato di colori. La tentazione di scegliere tanti colori diversi, con cui decorare il proprio sito, colpisce spesso i neofiti del web, convinti che "tanti" corrisponda a "più bello", ma il vero rischio è quello di fare un Albero di Natale e di presentare agli utenti un sito che trasuda dilettantismo.
I colori, se ben utilizzati, aggiungono valore al sito: rafforzano la grafica, forniscono l'identità del brand, richiamano l'immediatezza del logo, supportano il layout e i contenuti, segnalano i menù di navigazione. Rispettare alcune regole base nella scelta dei colori assicura l'omogeneità e la navigabilità del sito.
I colori dello sfondo e del testo sono fondamentali per garantire una buona visibilità e un buon contrasto. Di norma i toni chiari sono di gran lunga meglio degli scuri, ma se dobbiamo comunicare raffinatezza o promuovere oggetti di lusso, i colori scuri richiamano alla mente degli utenti eleganza e qualità. Nessun informazione deve essere trasmessa unicamente dal colore.
Gli utenti con disabilità visive, tra cui i daltonici, potrebbero non essere in grado di interagire con il sito. Dobbiamo quindi integrare al colore un messaggio grafico e testuale.
A seconda degli obiettivi del sito, la scelta dei colori principali può seguire diversi criteri:
- per un sito che punta sull'armonia delle pagine, utilizziamo tonalità e sfumature di colori simili
- per pagine più dinamiche, usiamo colori complementari, diametralmente opposti sulla ruota dei colori. Evitiamo però di usare i complementari per dare contrasto al testo sullo sfondo, ne va della leggibilità dei contenuti
- se vogliamo attirare l'attenzione degli internauti dobbiamo sapere che i colori caldi come il rosso, il giallo o l'arancione mettono in risalto gli elementi, facendo apparire qualsiasi cosa più grande e vicina agli occhi degli utenti. Questi colori evocano calore, provocano reazioni emotive e inducono all'azione. Al contrario, i colori freddi come il blu, il verde o il viola allontanano gli elementi, trasmettono calma e relax.
La ruota dei colori
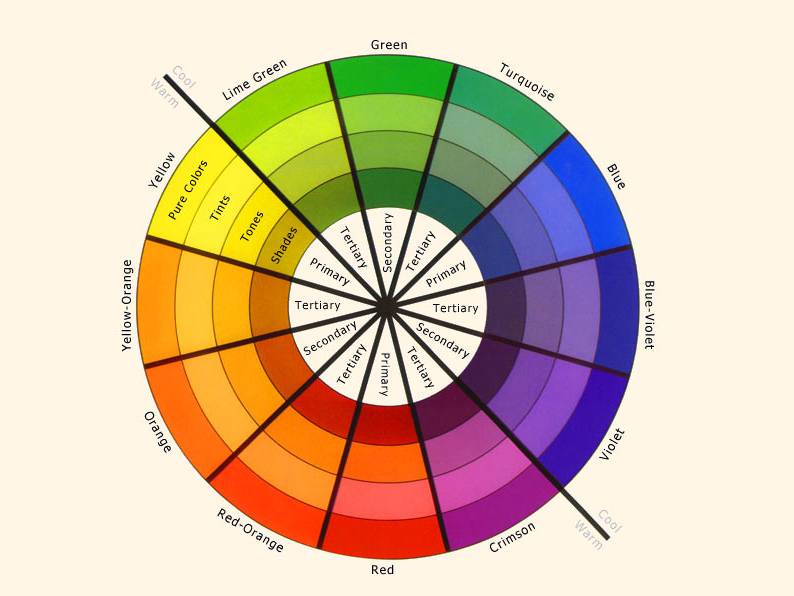
La ruota cromatica ci aiuta a comprendere la natura dei colori. Si tratta della rappresentazione circolare delle tinte disposte come in un arcobaleno. Presenta la sequenza dei colori primari, secondari e terziari.
Fu Newton, nel XVII secolo a proporre per primo la ruota dei colori, dopo aver scoperto la scomposizione della luce bianca del sole nei diversi colori dello spettro. Il tuo browser potrebbe non supportare la visualizzazione di questa immagine.
I colori primari sono rosso, giallo e blu. Vengono detti primari perché non si possono ottenere mescolando altri colori. Miscelati in proporzioni uguali restituisco il nero.
I colori secondari sono ottenuti dalla miscela a due a due di colori primari:
blu + giallo = verde
rosso + giallo = arancione
blu + rosso = viola
I colori terziari si ottengono mescolando un colore primario con il suo complementare.
Due colori complementari sono diametralmente opposti sulla ruota dei colori. Ad esempio, il rosso primario e il verde secondario sono complementari come il rosso secondario e il blu primario. Il maggior contrasto si ottiene con l'uso di due colori complementari.
Gli abbinamenti di colore
Per ottenere valide associazioni cromatiche, possiamo scegliere fra l'effetto "contrasto" o "equilibrio". Per creare contrasti piacevoli abbiniamo due colori opposti sulla ruota cromatica, oppure tre colori inseribili in un triangolo equilatero, o al massimo quattro colori uniti da un quadrato. Per ottenere un insieme armonioso scegliamo invece colori vicini sulla ruota cromatica, sfruttando le tonalità di uno o più colori contigui.
Per creare le nostre associazioni di colori esistono numerosi strumenti web gratuiti, che consentono di selezionare un colore dalla ruota e ottenere abbinamenti a due, tre o quattro colori, in tutte le nuances.
Dopo aver scelto con consapevolezza i colori della grafica del nostro sito, dobbiamo sapere però, che l'interpretazione dei colori varia per diversi fattori: la qualità della scheda video del monitor, il sistema operativo, il browser che utilizziamo per navigare non restituiscono le stesse tonalità.
Fino a pochi anni fa i computer restituivano al massimo 256 colori diversi, oggi si raggiungono numeri altissimi, ma ogni dispositivo interpreta a modo suo i colori. Per sottrarsi a queste variabili ci possiamo affidare ai colori web safe: si tratta di 216 colori standard che garantiscono la visualizzazione della grafica, così come l'abbiamo progettata, su tutti i tipi di monitor.
Lisa Guerrini - SEO/SEM in info-alberghi.com/" target="_blank" data-ga4-click-event-target="external" rel="noopener">Info Alberghi srl
- dal lunedì al venerdì dalle ore 10:00 alle ore 20:00
- sabato, domenica e festivi dalle ore 10:00 alle ore 18:00.


